Web Development
My class was tasked to create a website to document all of our progress and journey through the module via a github page, which meant that we had to learn html coding. Fortunately, I learnt most of the HTML coding through the YouTube video Learn HTML in 12 Minutes as well as Learn CSS in 12 Minutes.
Creating My Website
In the creation of my own website, I had faced some challenges that have been resolved by useful websites like w3schools.com which teaches you some of the basics of HTML coding. The website would give you a template code that you can copy and paste onto your own project and apply the necessary changes to it, and even provides an example of how to use and modify the code.
During my web development, I had once faced the issue of inserting images into my website. Using w3schools, I found the template code that I needed which solved my problem.
Next, I applied the template code into my website and filled in the image names as well as the dimensions of the image.
Checking my website, it worked!
HTML and .css Files
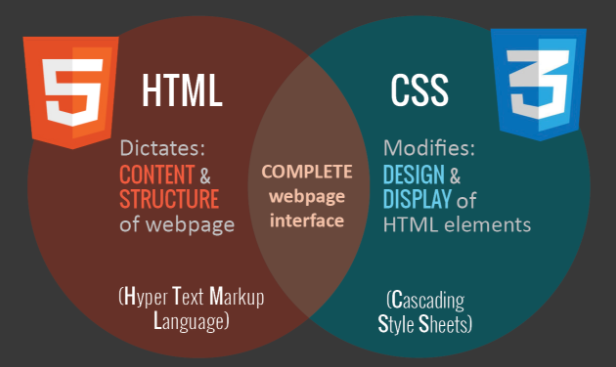
My github page mainly uses 2 types of files - the .html file and the .css file. The .html file is used to add in content such as pictures, text and videos into the website while the .css file is used to format all the contents and is used for the aesthetics of the website. The .css file is where you can change colours, fonts and many other factors that make your website more attractive to the visitor.
I found a useful infographic online explaining the difference between html files and css files:

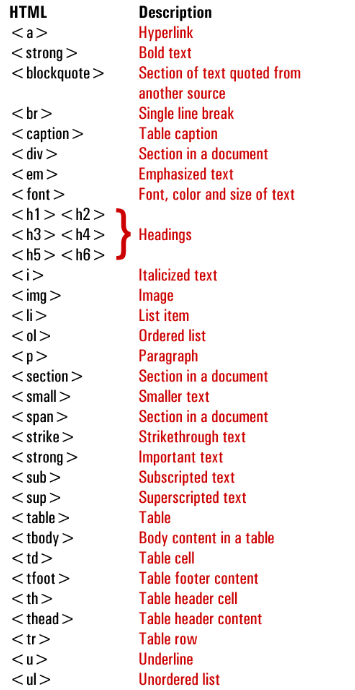
As for the HTML coding, I found a handy reference table that explains the different type of code that we use in HTML.